Donut Chart
Table of contents
 В этом уроке мы научимся создавать диаграмму пончиков Tableau. Это не стандартная диаграмма. Откройте Tableau и загрузите в него набор данных. Затем следуйте инструкциям, приведенным в разделе ниже, и создайте свой первый пончик.
В этом уроке мы научимся создавать диаграмму пончиков Tableau. Это не стандартная диаграмма. Откройте Tableau и загрузите в него набор данных. Затем следуйте инструкциям, приведенным в разделе ниже, и создайте свой первый пончик.
Что такое "Пончиковая диаграмма"?
Как следует из названия, пончиковая диаграмма - это круговая диаграмма с отверстием в центре. Таким образом, выглядя как пончик. Теперь вы спросите, зачем использовать пончиковую диаграмму, когда существует круговая? Ну, так как все хорошее всегда может быть лучше, когда у нас есть пустое место вв середине круговой диаграммы (делая ее пончиковой) мы можем включить кумулятивный цифры на них вместе со значениями, относящимися к отдельным категориям. Таким образом, пончиковая диаграмма представляет собой полую круговую диаграмму, которая разделена на кразнуюсегменты пропорционально соответствующим значениям. В центре находится пустое место, где можно разместить метки, показывающие общее значение или параметр как, чтобы можно было мгновенно сравнивать его со значениями сегментов.
Как создать диаграмму в Tableau?
Следуйте инструкциям, приведенным ниже, чтобы создать пончиковую диаграмму в программе Tableau.
Шаг 1: Создание двух "суррогатных" полей
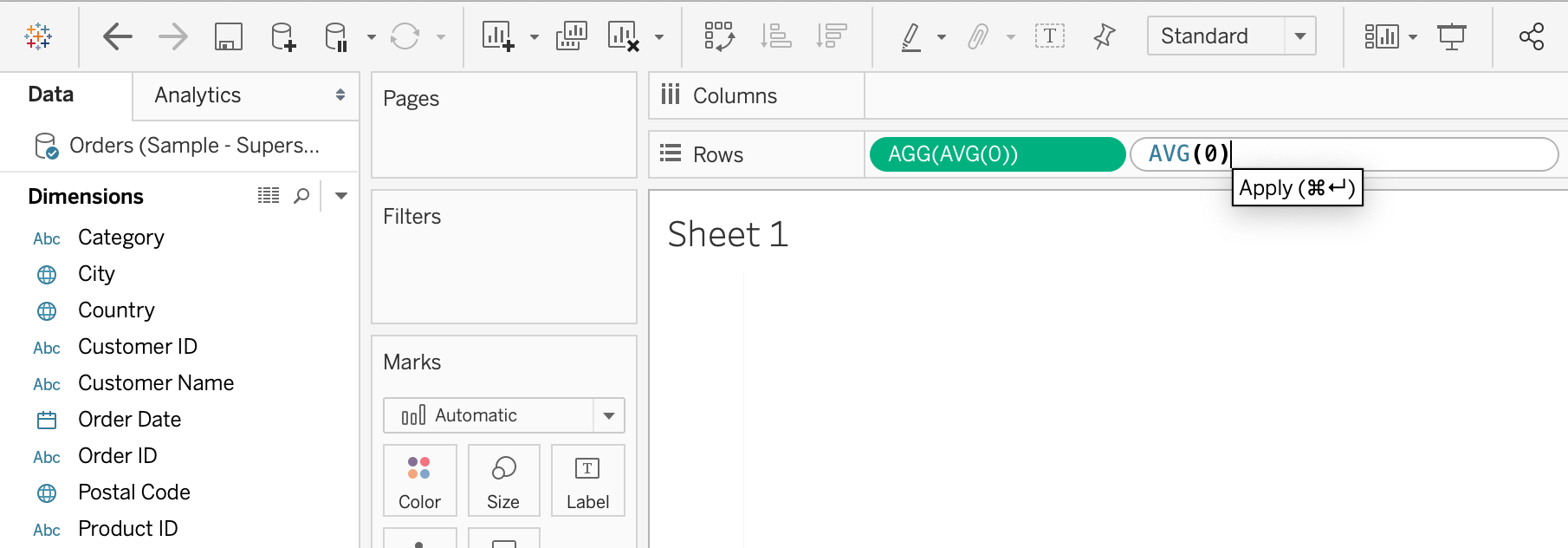
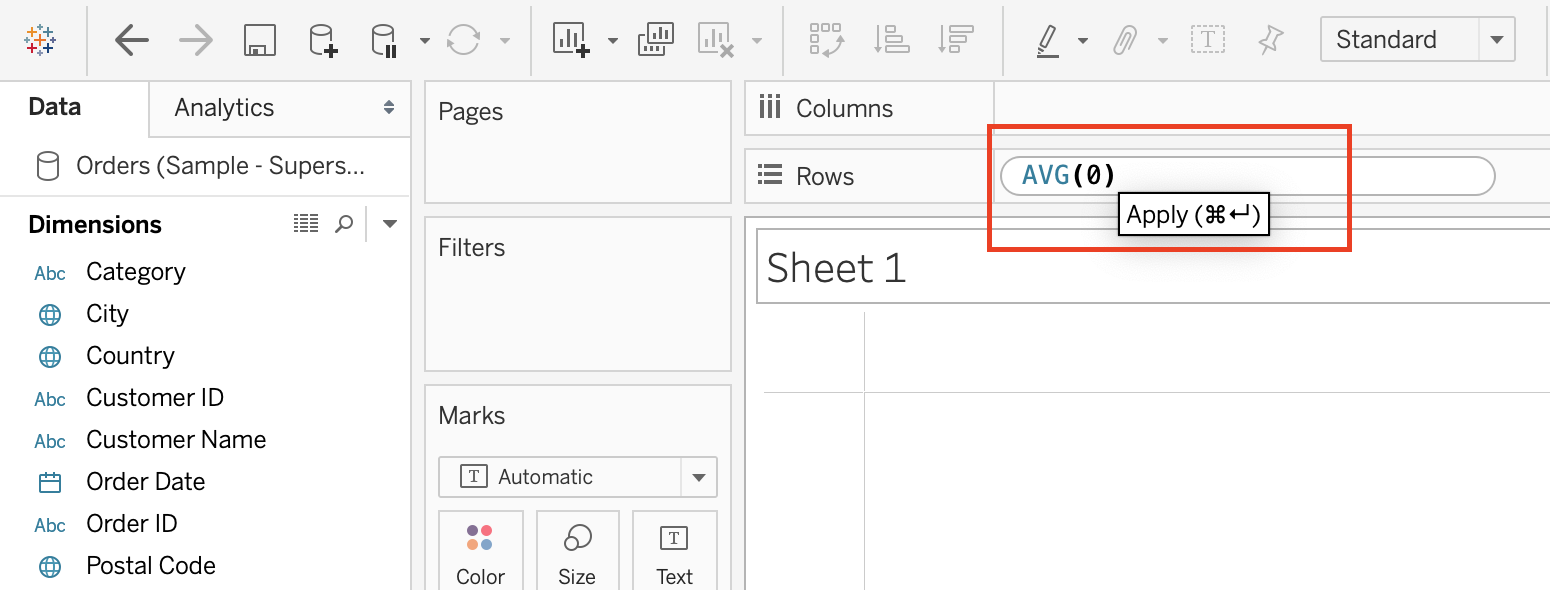
Начнем с создания двух суррогатных полей в разделе Rows. Дважды кликаем и записываем avg(0), затем нажимаем "Enter".

Аналогично добавляем еще одну агрегированную меру.

Шаг 2: Выбераем тип метки для мер
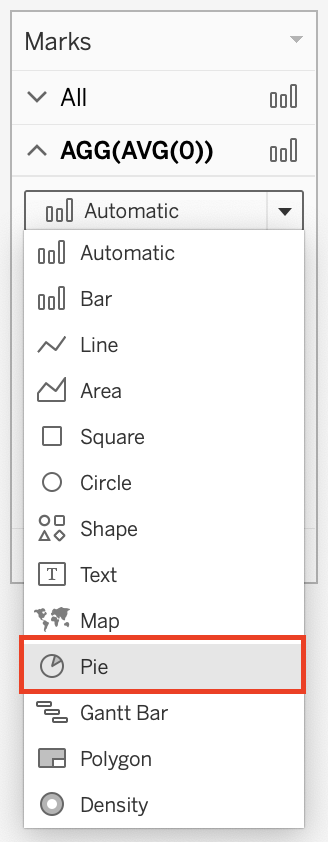
Далее, выбираем тип метки для первой меры - Pie. Кроме того, обратите внимание на то, что, создав два совокупных показателя, на карточке Marks получили две секции для каждой меры.

Шаг 3: Добавляем набор полей для получения круговой диаграммы
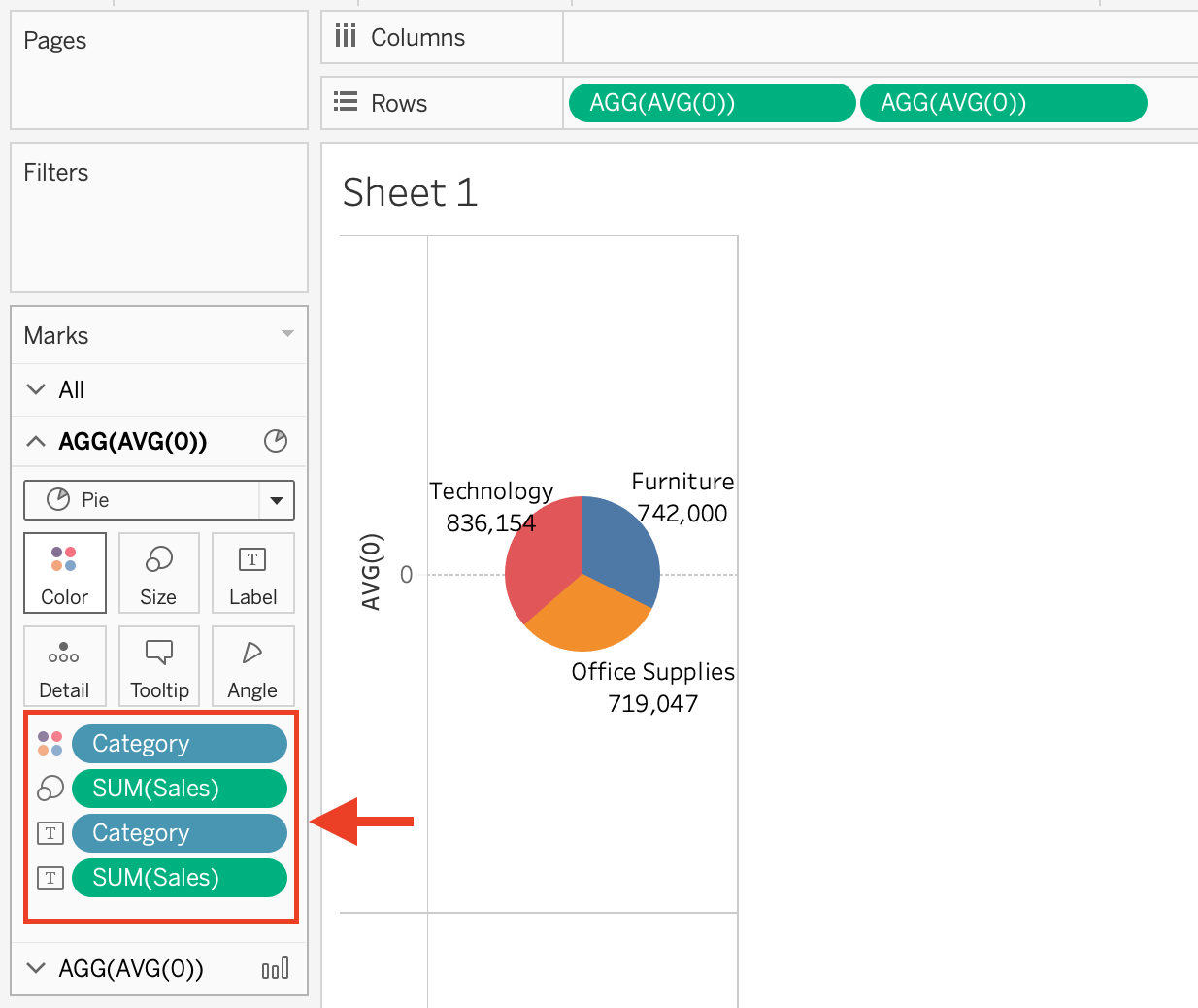
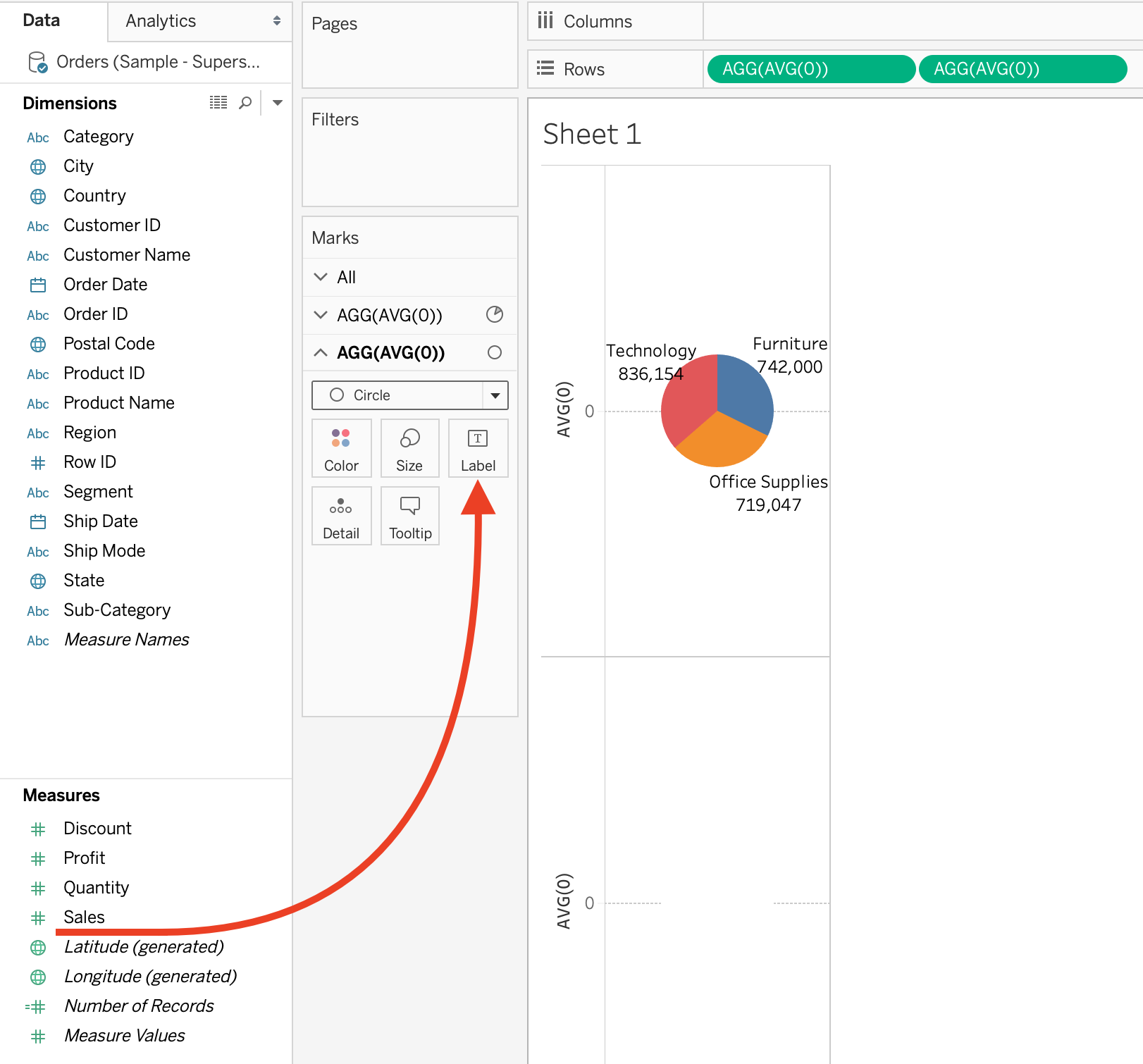
Теперь добавим набор полей в карточках Color, Angle и Label карточек раздела Marks. Пожалуйста, обратите внимание, что мы добавляем эти поля в первый столбец поля AGG(avg(0)). Добавляя эти поля в соответствующий столбцы, мы получаем круговую диаграмму, как видно на скриншоте ниже, с тремя разделами, наклейки с именами, и наклейки с ценностями.

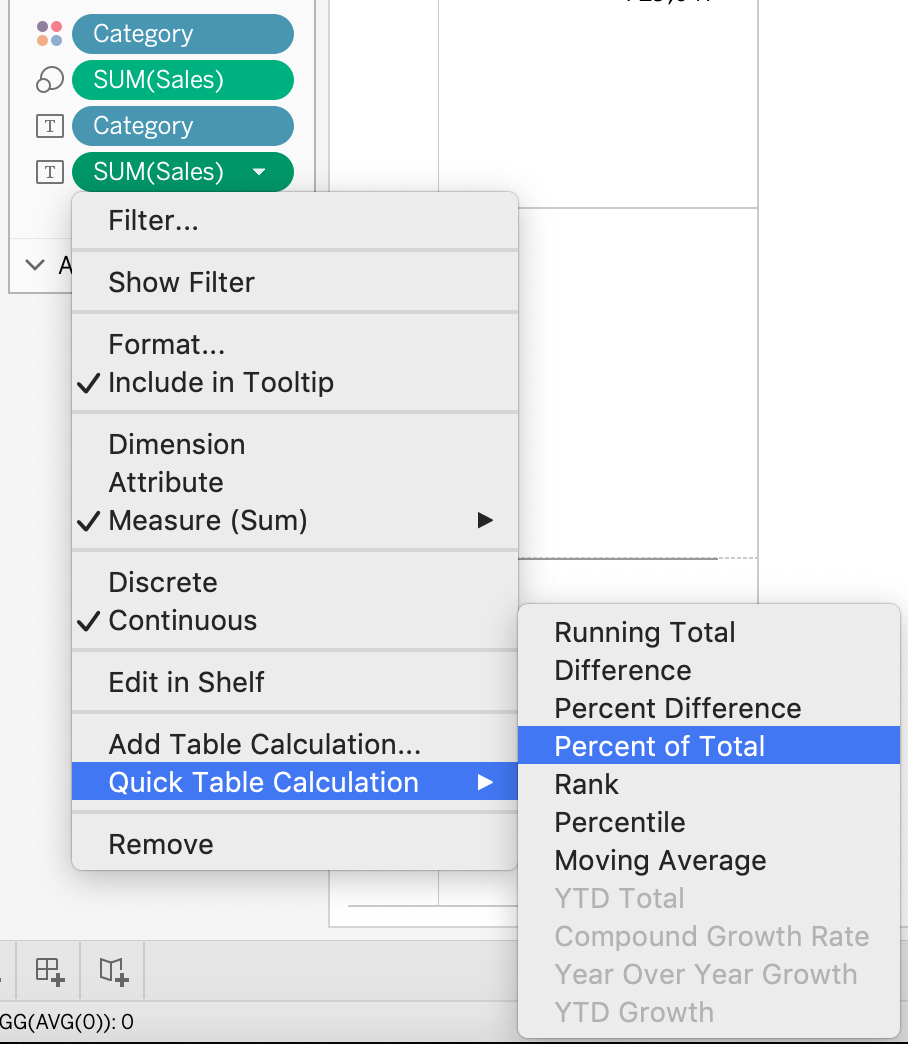
Применим быстрое табличное вычисление к полю SUM(Sales), нажимая на него, выбираем опцию Quick Table Calculation, а затем выберем Perсent of Total Отобразится процент от общего объема продаж для каждой категории в метках диаграммы.

Шаг 4: Выбераем Круг из выпадающего списка
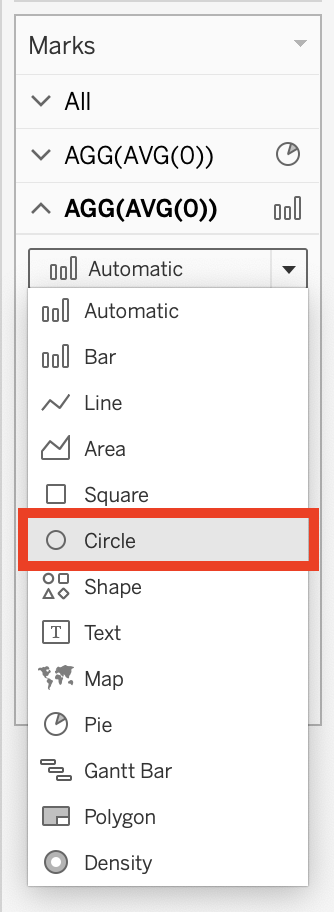
Далее щелкаем правой кнопкой мыши на нашем втором поле измерения (т.е. AGG(avg(0))) в поле Marks раздел и выберите Circle в качестве типа метки из выпадающего списка.

Шаг 5: Меняем цвет окружности
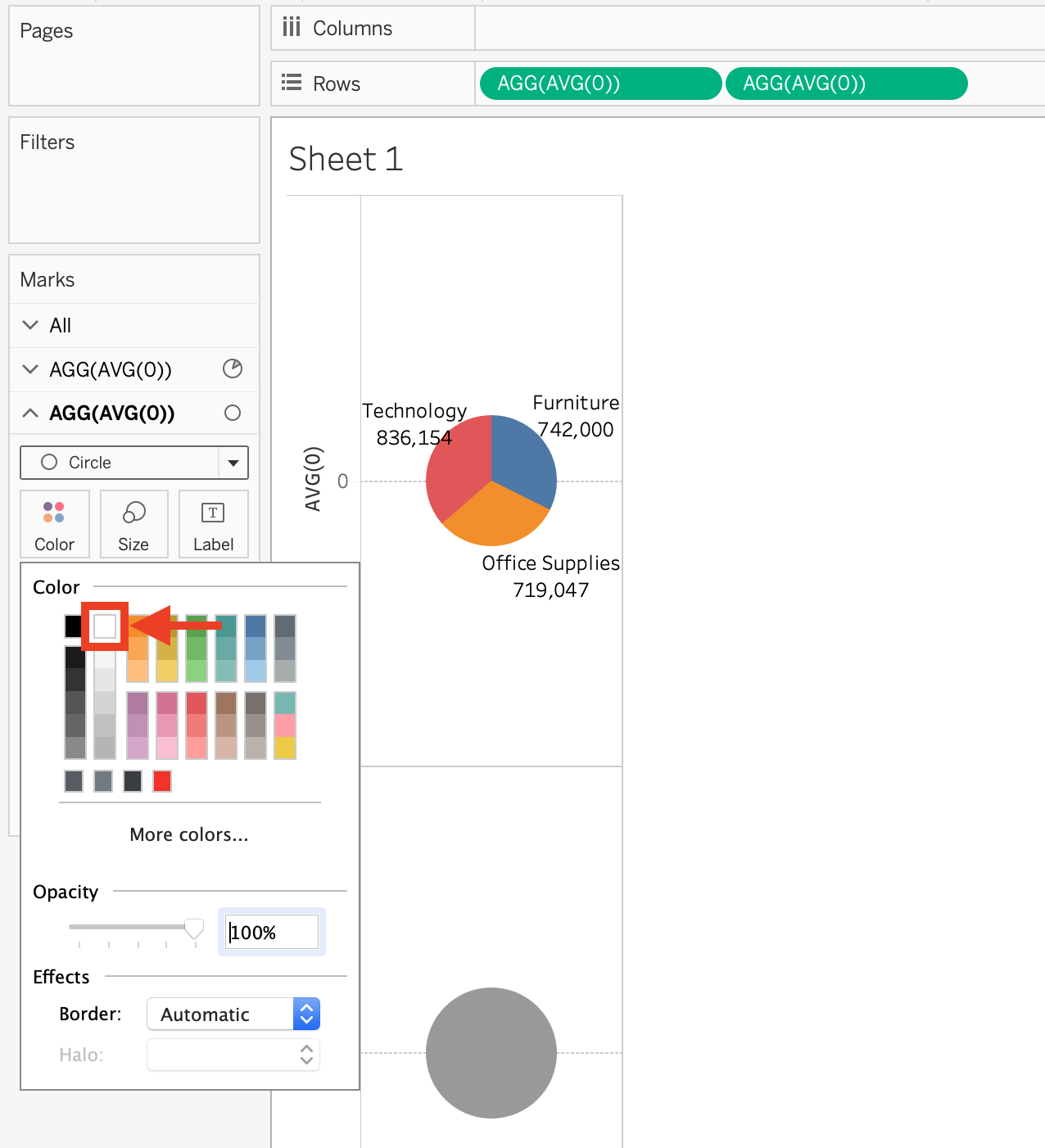
Меняем цвет круга с серого на белый. Для этого нажимаем на Color и выбрать белый из данной цветовой палитры. Опять же, убедитесь что выполняете этот шаг для второго измерительного поля.

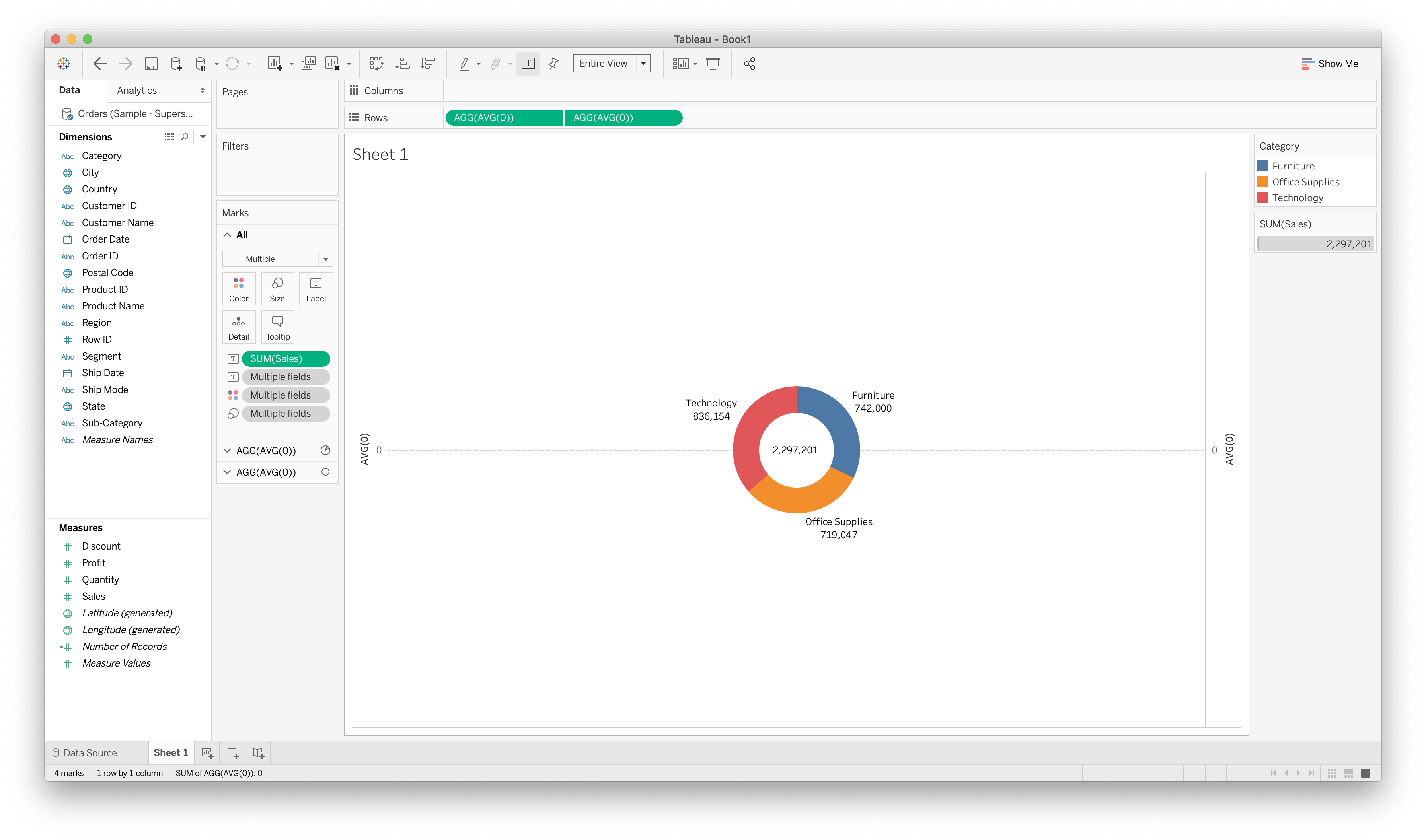
Шаг 6: Добавляем Общее значение по всем категориям
Посмотрите внимательно, наш последний шаг создает белый круг на нижней половине площадь участка. Перед тем, как продолжить, добавим измерительное поле, Продажи в Карточка второго агрегатного измерения. Это добавляет ценность показывая общий объем продаж по всем трем категориям, находящимся ниже белого круга.

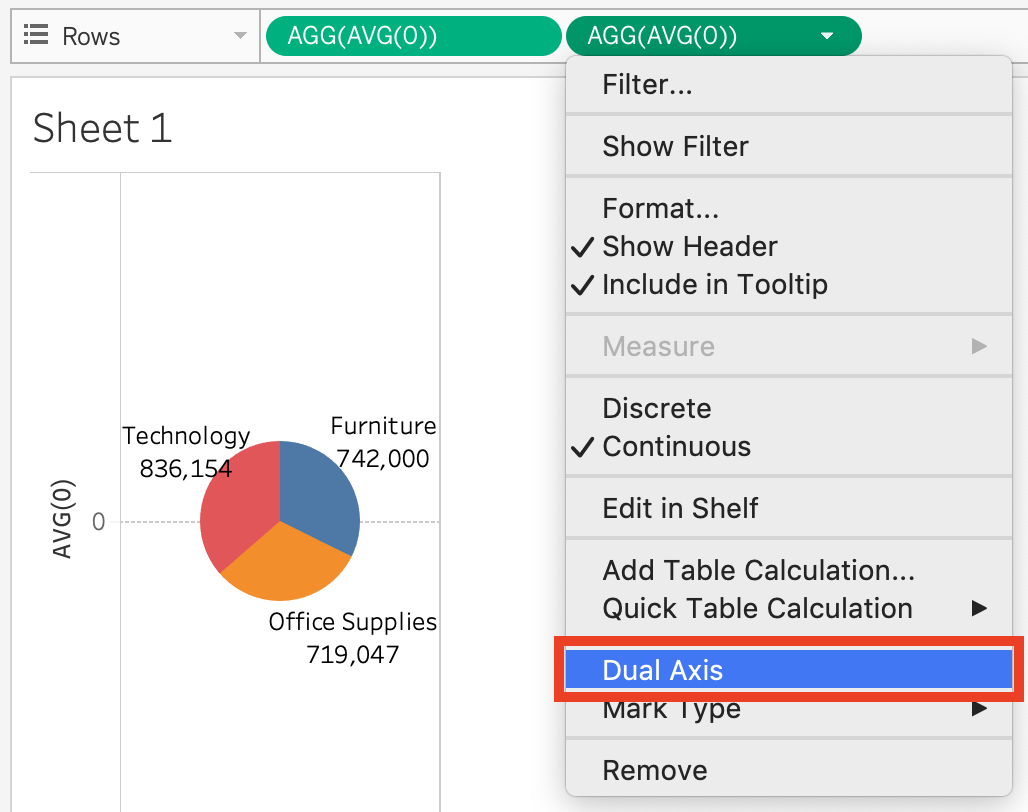
Шаг 7: Выбераем двойную ось для комбинирования графиков
Пришло время совместить эти два графика и приблизиться к нашему финальному результату. Для этого щелкните правой кнопкой мыши на присутствующем названии поля измерения в разделе Rows и выберите Dual Axis из выпадающего меню.

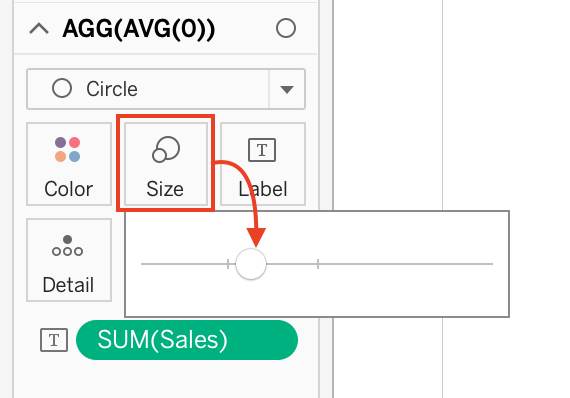
Шаг 8: Изменяем размер
Сейчас мы видим только белый круг, с метками данных вокруг. Это потому что две диаграммы целиком перекрывают друг друга. Чтобы привести второй график спереди, нажмите на карту Size и уменьшить размер белого круга.

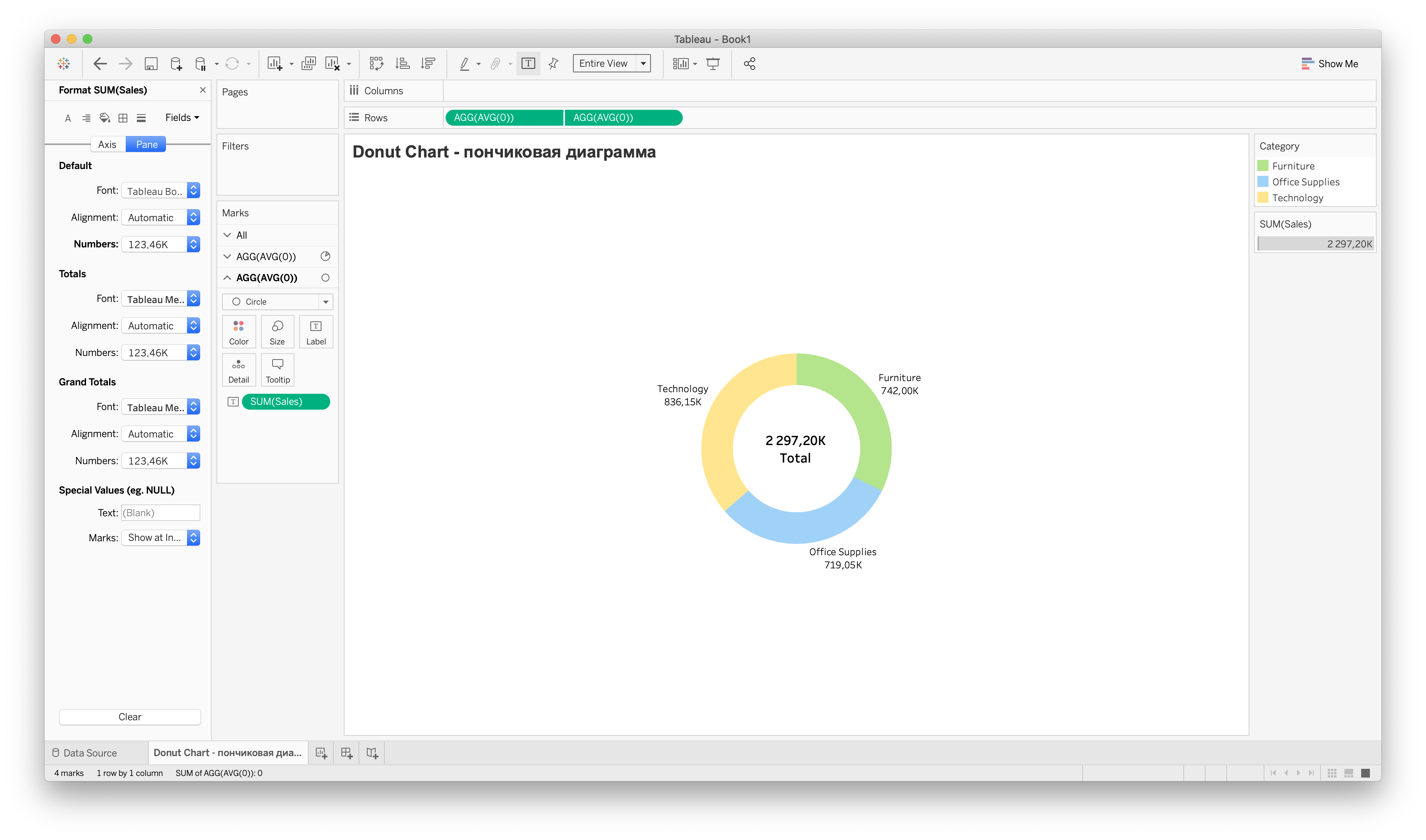
Шаг 9: Завершение диаграммы пончиков
Как только отрегулируем размер внутреннего белого круга, появится пончик в форме диаграммы с тремя разделами и метками данных. В центре пончикового графика отобразится общая стоимость продаж по всем трем категориям.

Шаг 10: Применение форматирования Мы также можем изменить:
- Цветовую схему графика, нажав на кнопку Color в первой секции поля измерений
- Настроить размер внешней и внутренней окружности
- Убрать линии сетки
- Изменить единицы измерения значений
- Изменить расположение меток данных
- Отобразить график по всех ширине рабочей области

Точно так же мы можем отформатировать всплывающую подсказку (Tooltip). На этом наша диаграмма пончиков, показывающая общую стоимость продаж по всем трем категориям, готова. Три категории показаны разными цветами, что облегчает нам задачу опознать их. Итоговый результат во вложении: Donut Chart.twbx
Резюме Итак, на этом завершается урок по созданию Donut Chart. Надеемся, что вы теперь способны легко и быстро создать ее самостоятельно. Приятного обучения 😃